Some people have been banging there head about some of the changes that came with the recent version of WooCommerce that has been released. One of which is displaying variable product information when manually creating a order with the supplied AJAX product search.
UPDATE: Since the original time of posting WooCommerce has pushed out new releases that have the variation information included. Thus making the following article irrelevant for anybody keeping their plugins up to date. If you would like to keep reading though, be my guest.
I (being the WordPress / WooCommerce junky that I am) am subscribed to some support forums. This morning I saw a post come through my email about having issues with Manual Orders and Variations. Well, after just releasing a new plugin to manually process orders, I of course jumped on it!
Turns out the original poster was having to go through a dreadful process when creating manual orders.
The process is as follows:
- Create New Order
- Set Customer Information
- Add Items (products)
- AJAX Search
- Select Product
- Calculate Total
- Save
The Problem
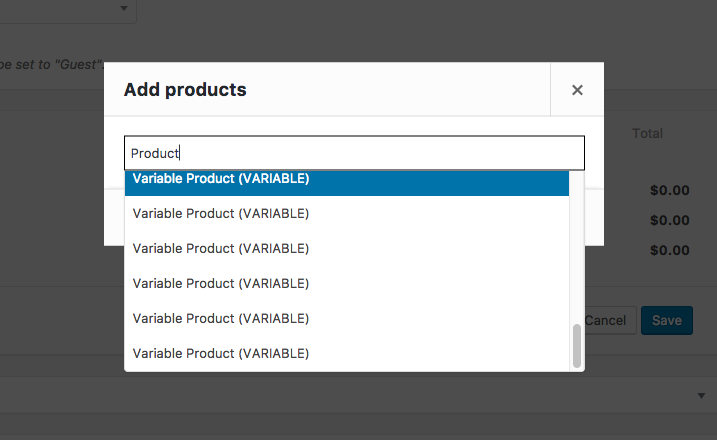
With variable products – this is very unfriendly as the search results would yield uninformative options about the variable product information.

Can you find which product is the Medium Blue shirt? Nope.
So what the OP was having to do is repeatedly search, take a guess, cross their fingers and repeat until the correct variation was selected. DREADFUL!
The Solution
So being the nice guy that I am and remembering I just did something similar like this elsewhere, I provided a little snippet to make this frustrated store owner one happy cat.
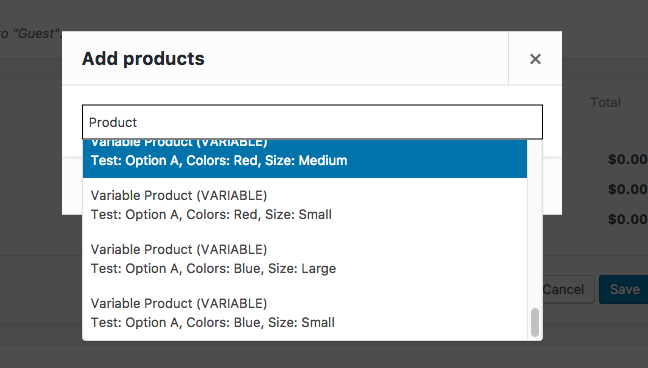
So here is the gist, I was unable to find any hooks to break in and alter the output of the AJAX JSON Search Results during execution. But I was able to hook into the results before they were displayed. Doing this I am able to loop through the products and check if the product type is a variation, if so – generate some output based on variation attributes and append that to the already existing output array.
The results, phenomenal.. Original Poster was very pleased.

Hope this helps!
EDITED: Updated code snippet to work with new v3 method for getting product type.





What file do you input this code into?
ajax-functions.php is the answer… Thanks for the code snippit!!!!
I would typically place the snippet in the themes functions.php file.
If your theme has a ajax-functions.php file and it is included, then by all means.
No problem, glad it did the trick!